TECHNIK
Responsive Design
Eine beträchtliche Anzahl an Besuchern einer Website verwendet inzwischen Handy oder Tablett. Daher ist die Unterstützung dieser Geräte essentiell für den Erfolg Ihrer Website.
CMS 3.0 unterstützt Sie mit einem sehr einfach zu bedienenden Konzept, mit dem Ihre Website mit geringem Aufwand Handy-tauglich wird.
< Desktop
Telefon >
Unsere Seitenbausteine und Vorlagen sind bereits für Responsiveness gerüstet, sodass im Normalfall kein zusätzliches Eingreifen nötig ist. Wenn erforderlich, kann die automatische Umschaltung darüber hinaus sehr feingradig angepasst werden.
Bildoptimierung

Beim Einbau hochauflösender Bilder wird das im Web angezeigte Bild auf die benötigte Größe optimiert, sodass die Seite rasch lädt.
Das Original bleibt dabei erhalten. Nachträgliche Änderungen an der Größe werden immer vom Original berechnet, sodass es auch bei mehrmaligen Änderungen zu keinem höheren Qualitätsverlust kommt.
Ebenso kann dadurch der Bildausschnitt nachträglich verändert werden, ohne dass durch vorangehende Änderungen Teile des Bildes verloren gingen.
 Lazy Load
Lazy Load
 Verhaltenssteuerung
Verhaltenssteuerung
Mit der Verhaltenssteuerung lassen sich viele dynamische Aufgaben ohne Programmierung realisieren.
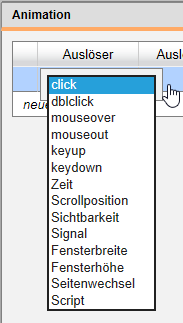
Dabei werden bestimmten Auslösern wie
- Maus und Tastatur
- Zeit
- Scrollposition
- Sichtbarkeit
- ...
- ein-/ausblenden eines Bereichs
- auf-/zuklappen
- Stilanimationen
- Stilklassen-Zuweisungen
- animiertes Verschieben eines Bilds oder Bereichs
- ...
Probieren Sie es aus und klicken Sie auf diese Zeile
Push-Messages
Push Messages sind Nachrichten, die am Handy oder im Nachrichtenbbereich des jeweiligen Betriebssystems angezeigt werden, unabhängig davon, ob der Anwender gerade die Website geöffnet hat. Sie können einen kurzen Text, ein Bild und einen Link beinhalten.
CMS 3.0 bietet die Funktionen, um von Anwendern abonniert zu werden, sich abzumelden und den Versand der Pushnachrichten an alle Abonennten zu steuern.
Entwickler
- eine integrierte Entwicklungsumgebung mit dem bei Entwicklern beliebten ace-Editor
Folding, Syntax Highlighting, Autocomplete - Babel-Kompiler
Sie können die syntaktischen Goodies der neuesten Browser nutzen, der Babel-Compiler übersetzt diese in eine Version, die auch von älteren Browserversionen unterstützt wird - clientseitige APIs
direkte Integration von YUI 2 und YUI 3
Integration von polyfill.io
umfangreiche Bibliotheksfunktionen
weitere APIs sind einbindbar - serverseitige Programmierung
am Server steht ASP classic, Node JS, die mySQL-kompatible Aurora-DB, sowie eine Schnittstelle zur Ansteuerung externer Datenbankserver zur Verfügung - Für größere Projekte fragen Sie nach Git-Anbindung und Website-Clones.
Mehrsprachigkeit
CMS 3.0 Websites sind bestens für Mehrsprachigkeit gerüstet. Beim Aufruf der Website entscheidet das System anhand der Browsereinstellungen, welche Sprachversion anfangs angezeigt wird. Danach kann der Benutzer jederzeit und von jeder einzelnen Seite in alle anderen Sprachversionen wechseln.
Werden neue Seiten angelegt oder Seiten in der Navigation verschoben, dann wird dies automatisch in allen Sprachversionen synchron gehalten.
Solange eine Seite noch nicht übersetzt ist, kann ein entsprechender Hinweis am Seitenkopf angezeigt werden, der automatisch ausgeblendet wird, sobald die Seite übersetzt ist.
Die Übersetzungshilfe unterstützt Sie bei der Übersetzungsarbeit. Sie bietet eine automatische Übersetzung auf Knopfdruck in eine von rund 30 Sprachen, die anschließend mit den Mitteln des CMS weiterbearbeitet werden können.
Zum Einsatz kommt der Übersetzungsdienst DeepL, der zurzeit zu den am weitesten entwickelten Übersetzern am Markt zählt.
URL-Schema
- sprechende SEO-freundliche Seitennamen zu vergeben
- beliebige Informationen hinzuzufügen
z.B. Partner-IDs für Affiliate-Programme oder Provisionsabrechnungen - alternative Layouts anzugeben
z.B. für Sehbehinderte - Sprachversion festzulegen
- alternative Wurzeln, Farbsets, Schrifteinstellungen
Aus Sicht des Browsers handelt es sich um ein Verzeichnis, welches von Seite zu Seite weitergegeben wird.
Beispiele:
https://ihr.server.at/-/ihr-produkt
https://ihr.server.at/template=alternativ/ihr-produkt
https://ihr.server.at/lang=en/ihr-produkt
https://ihr.server.at/root=127.htm/ihr-produkt
https://ihr.server.at/template=alternativ,root=127.htm/ihr-produkt
https://ihr.server.at/affiliate=23/ihr-produkt
Server
Starke Server und eine ausgefeilte Softwaretechnik machen Ihre Website schnell und sicher.
Wir setzen auf einen der weltweit größten Infrastrukturanbieter, der auf mehreren Kontinenten Datenzentren betreibt und auf den unter anderem bekannte Unternehmen, wie die Handelsplattform Amazon, Netflix oder Vodaphone vertrauen.
Ihre Website läuft permanent auf mehreren Webservern parallel, die automatisch überwacht werden. Bei Bedarf können innerhalb von Minuten zusätzliche Serverinstanzen zugeschaltet werden. In dem Rechenzentrum ist ausreichend Kapazität vorhanden, um bei besonderen Belastungsspitzen auch mehrere hundert Server innerhalb von Minuten bereitstellen zu können.
Das gibt Ihnen die Sicherheit höchster Verfügbarkeit und ausreichender Kapazität auch bei außergewöhnlichen Belastungen.
Datenhaltung
In einem CMS-System werden das Design und die Daten getrennt gespeichert. Die Geschwindigkeit eines CMS-Systems hängt unmittelbar damit zusammen, wie rasch das System auf die Daten zugreifen kann.
Bei fast allen gängigen CMS-Systemen werden die Daten auf SQL-fähigen Datenbank-Servern gespeichert. Genau dort liegt der Flaschenhals. Die Kommunikation mit einem Datenbank-Server ist "teuer", in dem Sinne, als sie viele Ressourcen bindet, wie Netzwerk-Traffic und Prozessor-Kapazität. Dadurch stoßen Server rasch an ihre Grenzen und die gehosteten Websites werden zunehmend langsamer.
In CMS 3.0 steckt eine ausgeklügelte Datentechnik, die es erlaubt, vollständig auf diesen Flaschenhals zu verzichten. Für den Seitenaufbau sind nur wenige Festplattenzugriffe erforderlich.
Das Resultat ist ein deutlich schnellerer Seitenaufbau und für Ihre Kunden ein angenehmes Surferlebnis.
partielles Nachladen

Fonts, Skriptdateien, Css-Dateien, Bibliotheksprogramme müssen nicht mehr bei jedem Seitenwechsel erneut geladen und gestartet werden, sondern sie werden einmal beim ersten Seitenaufruf geladen und bleiben danach verfügbar. Das führt zu einer drastischen Beschleunigung des Ladevorgangs, Seitenwechsel dauern in der Regel weniger als eine Sekunde.
Abgesehen vom rascheren Laden erlaubt diese Technik auch Effekte, die anders kaum realisierbar sind, wie z.B. das seitenübergreifende Weiterlaufen von Hintergrundmusik, Videos oder Animationen.
Die Nachladetechnik erfordert spezielle Maßnahmen bei der Umsetzung eines Designs, weshalb sie nicht automatisch aktiviert ist. Auf Wunsch sind wir Ihnen gerne bei der Umsetzung behilflich.